Wer seinen Strom von der EWE bezieht und einen digitalen Stromzähler hat, kann sich einen ELMO bestellen. Eine kleine Dose mit WLAN Antenne die auf den Stromzähler gesteckt wird. Zu bestellen ist das Gerät unter https://www.ewe.de/elmo-bestellung. Die Einrichtung erfolgt mit der dazugehörigen APP. Damit der ELMO alle Daten auslesen kann muss im Zähler der Punkt Info auf on und der Pin auf off gestellt. Bei einigen Zählern gibt es eine Taste für die Konfiguration oder ein kleines Feld auf dem mit einer Taschenlampe geleuchtet werden muss.
Damit Werte in einer Influxdb zwischengespeichert werden können, muss die Datebank zunächst erstellt werden.
create database elmobb with duration 30d
create user elmo with password ‚<password>‘
grant all on „elmodb“ to „elmo“Die Informationen werden über die http://<ip Adresse>/data ausgelesen und mit Hilfe eines Ruby Scriptes in eine Influxdb geschrieben. Das Script wird per Cronjob alle 10 Minuten ausgeführt.
require 'json'
urlServer =`curl http://<ip>/data`
daten = JSON.parse(urlServer)
sendeurl = "-i -X POST 'http://localhost:8086/api/v2/write?bucket=elmodb' --header 'Authorization: Token <dbuser>:<kennwort>' --data-binary 'daten,strom=zaehler zaehlerstand=#{daten['measurements'][0]['values']['1-0:1.8.0*255'].to_s.split(".")[0]}'"
sendeurlserver =`curl #{sendeurl}`
sendeurl = "-i -X POST 'http://localhost:8086/api/v2/write?bucket=elmodb' --header 'Authorization: Token <dbuser>:<kennwort>' --data-binary 'daten,strom=aktuell verbrauch=#{daten['measurements'][0]['values']['1-0:16.7.0*255']} '"
sendeurlserver =`curl #{sendeurl}`
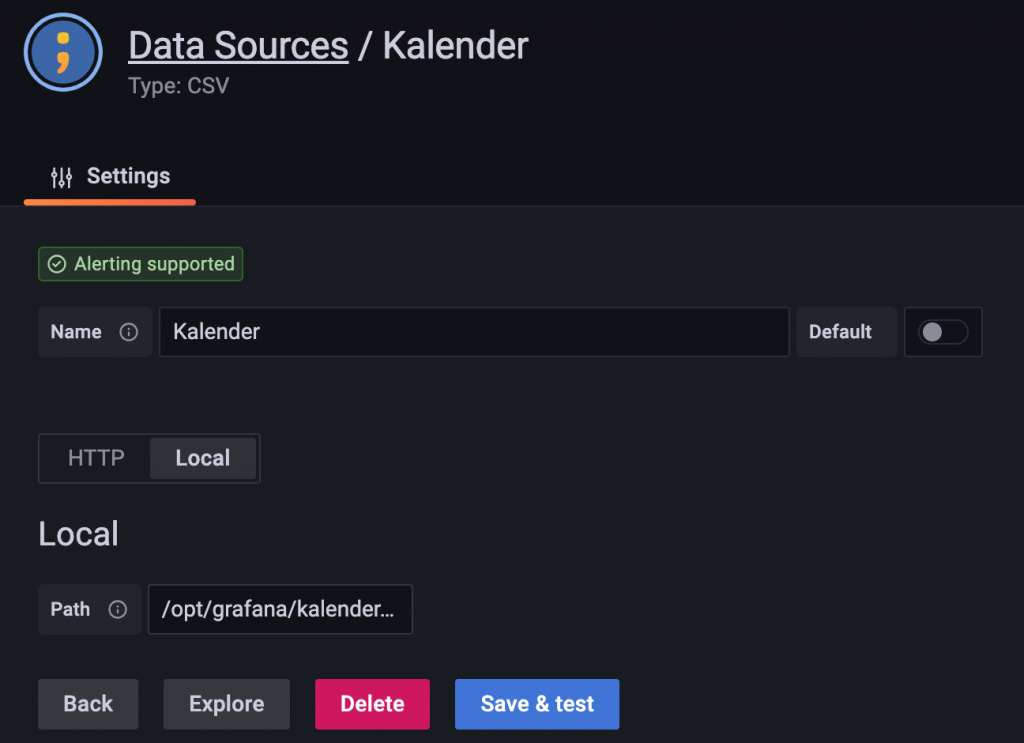
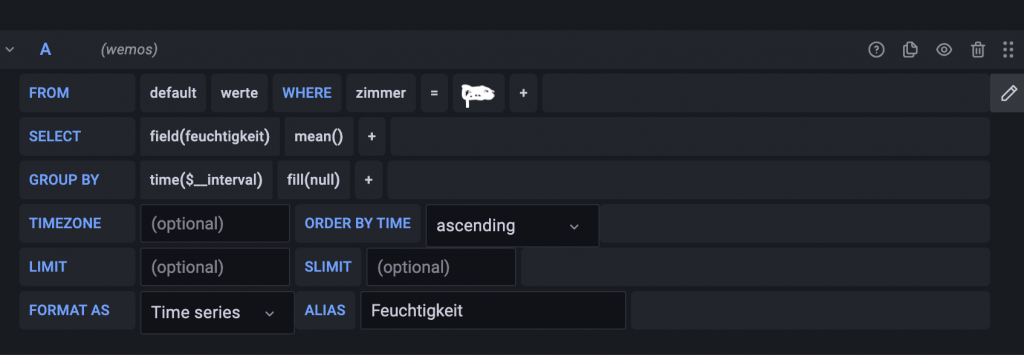
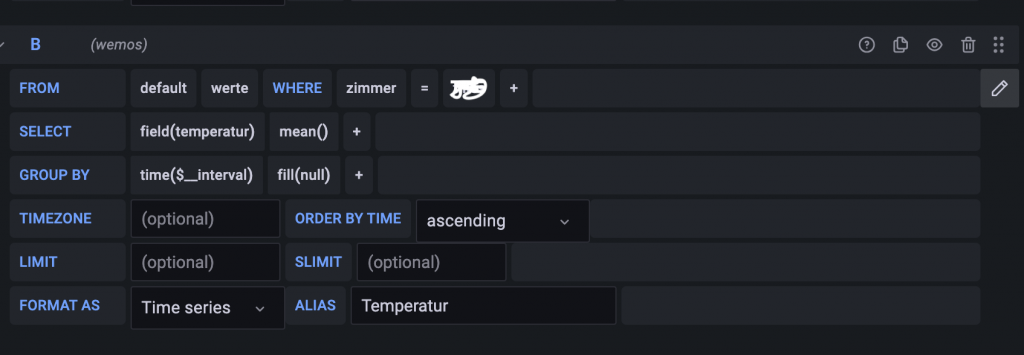
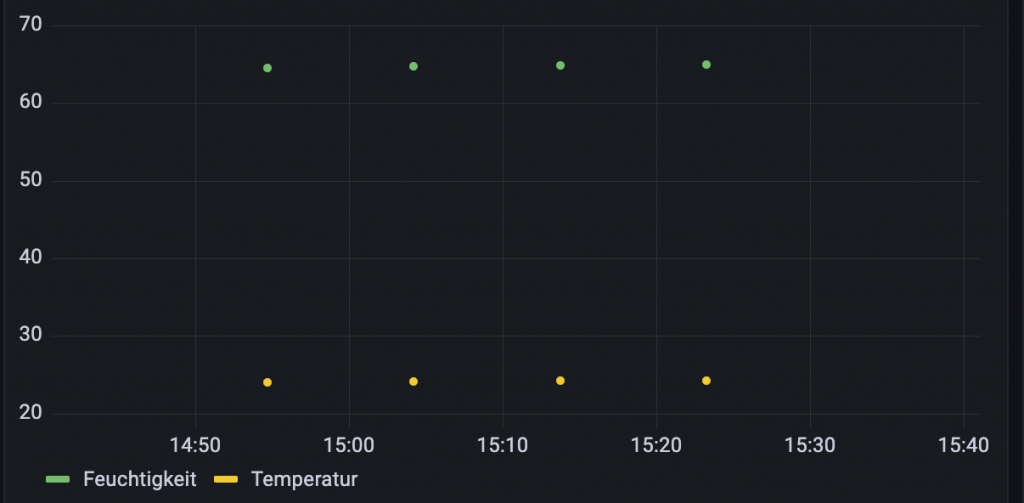
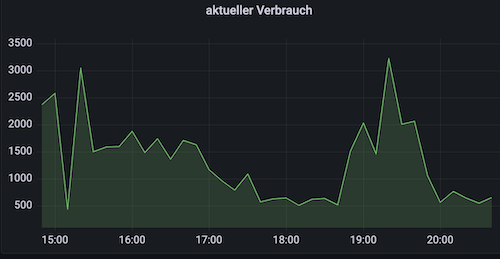
Im Grafana sieht es wie folgt aus


Es gibt noch weitere Daten die aus dem ELMO herangezogen werden können, gegebenenfalls folgt noch ein weiterer Artikel.