Neben dem zuvor erstellen collectd lassen sich mit Hilfe von Prometheus weitere Daten aus der Fritzbox sammeln, die über Grafana ausgegeben werden können. Zunächst Prometheus installieren.
apt-get install prometheusPrometheus dient dazu die Daten abzurufen, jedoch werden für die verschiedenen Systeme Exporter benötigt.
Für den hier verwendeten Exporter wird docker und go benötigt, beides wurde nach den folgenden Anleitungen installiert.
Docker: https://docs.docker.com/engine/install/debian/
Go: https://phoenixnap.com/kb/debian-install-go
Für den Export der Daten kommt der Fritzbox_Exporter zum Einsatz, der nach der Anleitung von https://github.com/sberk42/fritzbox_exporter installiert wurde.
Bei der Installation das Exporters mit go install github.com/sberk42/fritzbox_exporter@latest docker build --tag fritzbox-prometheus-exporter:latest . kam es zu einem Fehler. Die Installation konnte mit docker build --tag fritzbox-prometheus-exporter:latest go/pkg/mod/github.com/sberk42/fritzbox_exporter@v0.0.0-20230106183717-d39a1d30d4cf fortgesetzt werden.
Zugriff auf die Fritzbox
Für den Zugriff auf die Fritzbox über den Exporter, muss zunächst ein Benutzer angelegt werden. Die Einrichtung erfolgt unter System => Fritzbox Benutzer, der Benutzer benötigt das Recht das Einstellungen eingesehen werden können.
Nach der Einrichtung kann der Exporter gestartet werden.
docker run -e 'USERNAME=Benutzername' \
-e 'PASSWORD=Kennwort' \
-e 'GATEWAY_URL="http://192.168.178.1:49000"' \
-e 'LISTEN_ADDRESS="0.0.0.0:9042"' \
-p 9042:9042 \
fritzbox-prometheus-exporter:latest
Exporter in prometheus hinterlegen
In der Datei /etc/prometheus/prometheus.yml wird der Exporter wie folgt hinterlegt:
- job_name: fritzbox
static_configs:
- targets: ['ipadresse:9042']
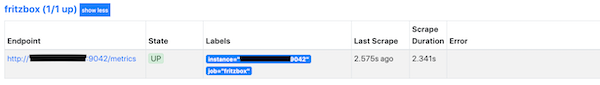
Ob der Exporter erfolgreich im prometheus eingerichtet wurde, kann innerhalb des prometheus unter Status => Targes geprüft werden.

Jetzt muss nur noch im Grafana das Dashboard https://grafana.com/grafana/dashboards/12579-fritz-box-status/ importiert werden und als Datenquelle prometheus auswählen.