Eine kurze Anleitung zum installieren das Dashboards findet ihr hier.
Zum experimentieren habe ich alle zuvor angelegten Widgets, Jobs etc. im Demo Dashboard entfernt.
Für das Widget wurden in der dashboard/sample.erb folgende Zeilen hinzugefügt.
<li data-row="1" data-col="1" data-sizex="2" data-sizey="1"><code>
<div data-id="tickets" data-view="Text"></div>
</li>
Angesprochen wird das Widget über die data-id=“tickets“.
Unter dem Verzeichnis widgets/text wurden die benötigten Dateien mit dem entsprechendem Inhalt angelegt.
text.html
<h1 class=“title“ data-bind=“title“></h1>
<li data-foreach-value=“values“ data-bind-class=“value.status“>
<div class=“ticket“ data-bind=“value.ticket“></div>
<div class=“kunde“ data-bind=“value.kunde“></div>
<div class=“stoerung“ data-bind=“value.stoerung“></div>
<div style=“clear:both“></div>
</li>
<p class=“more-info“ data-bind=“moreinfo“></p>
<p class=“updated-at“ data-bind=“updatedAtMessage“></p>
text.scss
// ----------------------------------------------------------------------------
// Sass declarations
// ----------------------------------------------------------------------------
$background-color: #ec663c;
$title-color: rgba(255, 255, 255, 0.7);
$moreinfo-color: rgba(255, 255, 255, 0.7);
// ----------------------------------------------------------------------------
// Widget-text styles
// ----------------------------------------------------------------------------
.widget-text {
background-color: $background-color;
.title {
color: $title-color;
}
.more-info {
color: $moreinfo-color;
}
.updated-at {
color: rgba(255, 255, 255, 0.7);
}
.ticket{
width:50px;
float:left;
text-align:left;
}
.kunde{
width:175px;
float:left;
text-align:left;
}
.stoerung{
width:300px;
float:left;
text-align:left;
}
}
text.coffee
class Dashing.Text extends Dashing.Widget
ready: ->
# This is fired when the widget is done being rendered
onData: (data) ->
# Handle incoming data
# You can access the html node of this widget with `@node`
# Example: $(@node).fadeOut().fadeIn() will make the node flash each time data comes in.
Damit die angelegten Wigdets per http Post mit Daten befüllt werden können, wird der in der config.ru hinterlegte Token benötigt.
require 'dashing'
configure do
set :auth_token, 'hereweare‘
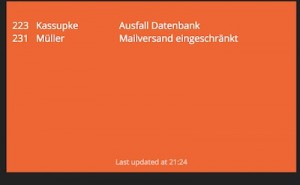
Nun können die Werte zum Beispiel per curl übergeben werden.
curl -d '{ "auth_token": "hereweare", "values":[{"ticket":"223","kunde":"Kassupke","stoerung":"Ausfall Datenbank"},{"ticket":"231","kunde":"Müller","stoerung":"Mailversand eingeschränkt"}] }' http://localhost:3030/widgets/tickets