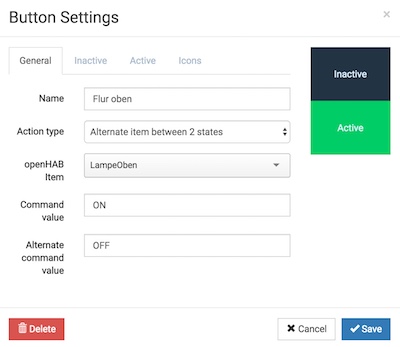
Neben der App, der Website oder Integration in Amazon Alexa kann für das Schalten der Aktoren auch das Habpanel genutzt werden. Auf dem Habpanel können verschiedene Seiten erstellt werden, unter den Seiten können Schalter angelegt werden oder Kacheln in denen Informationen ausgegeben werden. Für einen schaltbaren Aktor verwende ich folgende Einstellung im Habpanel:

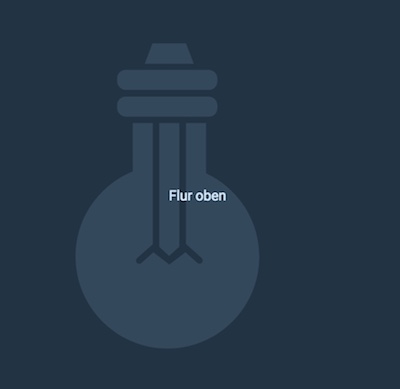
Das Ergebnis sieht wie folgt aus:

Hier ein Beispiel um den Zustand von Kontakten in einer Kachel auszugeben, es wurde dafür ein Template verwendet:
<div class="row" ng-repeat="item in itemsInGroup('kontakte')">
<div class="col-xs-8 text-right">{{item.name}}</div>
<div class="col-xs-4 text-left" ng-style="{ color: itemValue(item.name)=='OPEN'?'red':'green' }">
{{itemValue(item.name)}}
</div>
</div>
Ebenfalls können im Habpanel die Zeiten ausgegeben werden, wann zum Beispiel ein Fensterkontakt das letzte Mal den Status geändert hat.
Hierzu wurde ein entsprechendes Item angelegt, in dem per Rule die Zeit geschrieben wird sobald sich der Status des Items ändert.
Innerhalb der Rule wird wie folgt der Timestamp geschrieben
var local_time = java::util::Calendar::getInstance(TimeZone::getTimeZone("Europe/Berlin"))
postUpdate(Wohnzimmer_Tuer_rechts_bewegung, new DateTimeType(local_time))
Am Anfang der rules Datei wurden noch folgende Zeilen eingefügt:
import org.openhab.core.library.types.*
import java.util.Calendar
import java.util.Date
import java.util.TimeZone
Vermutlich gibt es noch weitere Möglichkeiten die Uhrzeit bzw den Timestamp in einem Item zu hinterlegen, wenn einfachere oder andere Möglichkeiten bekannt sind würde ich mich über einen entsprechenden Kommentar freuen.
Für die Ausgabe der Zeiten im Habpanel wurde ein Template mit folgendem Inhalt verwendet:
<div class="row" ng-repeat="item in itemsInGroup('bewegung')">
<div class="col-xs-8 text-right">{{item.name}}</div>
<div class="col-xs-4 text-left" ng-style="{ color: itemValue('item.name') }">
{{itemValue(item.name) | date:'dd.MM HH:mm' }}
</div>
</div>

Hallo
Danke für die Infos – einen Tag, nachdem ich ähnliches mit HabPanel versucht habe. Da HabPanel bislang nicht lokalisiert wurde, werden leider alle Daten in englischer Sprache ausgegeben. Sehr störend bei Wochentag und Monatsname. Leider geht es auch nicht mit dem Mapping – dieses hat nur Einfluss auf die Sitemap, nicht auf HabPanel. Ich habe mir dann geholfen (ich bin Anfänger) mit einer Rule:
import java.text.DateFormat
import java.text.SimpleDateFormat
import java.util.Calendar
rule „Wochentag DE HabPanel“
when
System started or
Time is midnight
then
var Calendar cal = Calendar::instance
var DateFormat fmt = new SimpleDateFormat(„EEEE“)
var String todayString = fmt.format(cal.time)
Tag_DE.postUpdate(todayString)
end
rule „Monatsnamen DE HabPanel“
when
System started or
Time is midnight
then
var Calendar cal = Calendar::instance
var DateFormat fmt = new SimpleDateFormat(„LLLL“)
var String todayString = fmt.format(cal.time)
Monat_DE.postUpdate(todayString)
end
Die entspr. Items Tag_DE und Monat_DE muss man natürlich noch anlegen. Ich habe dann mal eben ein Widget zusammen gehackt – ohne großes Wissen über den internen CSS-Aufbau. Da ich es grundsätzlich vermeide, mit Tabellen-Konstrukten bei HTML/CSS zu arbeiten, habe ich Flex-Container benutzt.
Nachfolgendes gibt das aktuelle Wetter (Icon, Temperatur und Windgeschwindigkeit), Uhrzeit und Datum aus. Die Icons sind unter html/ abgelegt.
[code]
{{itemValue(‚Outdoor_Temp‘)}} °C
{{itemValue(‚Beaufort‘)}} ({{itemValue(‚WindMax‘)}} km/h)
{{itemValue(‚Tag_DE‘)}}, {{itemValue(‚Datum‘) | date:“d.“}}{{itemValue(‚Monat_DE‘)}}{{itemValue(‚Datum‘) | date:“ yyyy“}}
[/code]
Wie schon gesagt – es ist ein schnell zusammengestricktes Widget für meine Belange. Wer will, kann es entsprechend anpassen.
(Ich weiss leider nicht, ob die Kommentafunktion einen HTML-Codeblock zulässt – falls nicht: schade.)
Ich sehe schon – leider ist mein HTML-Code verschwunden dank der minderwertigen Kommentar-Funktion. Na gut, kann man nichts machen.